[WordPress]スパムメール対策でreCAPTCHAを導入
ContactForm7のreCAPTCHAインテグレーションモジュールを有効にし、スパムメールが来ないように、また、スパム行為の踏み台になってしまわないように、対策しました。
ContactForm7とreCAPTCHA
ContactForm7には、スパムメール対策としてreCAPTCHAインテグレーションモジュールというものが用意されています。
reCAPTCHAはGoogleが提供するスパム対策のためのツールであり、ContactForm7にはこれがあらかじめ組み込まれています。有効にするだけで、スパムボットによる不正なフォーム送信を遮断できます。
ContactForm7でreCAPTCHAを有効にする手順
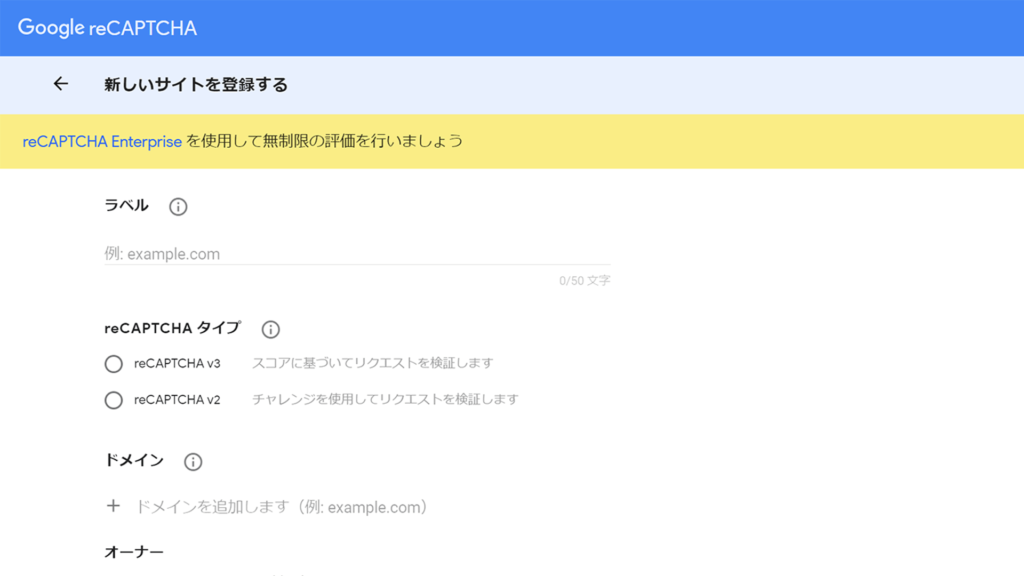
reCAPTCHAを有効にするには、まずはreCAPTCHAのサイトでサイト登録をおこないます。

Googleのツールなので、利用にはGoogleアカウントが必要です。未取得の場合は取得します。
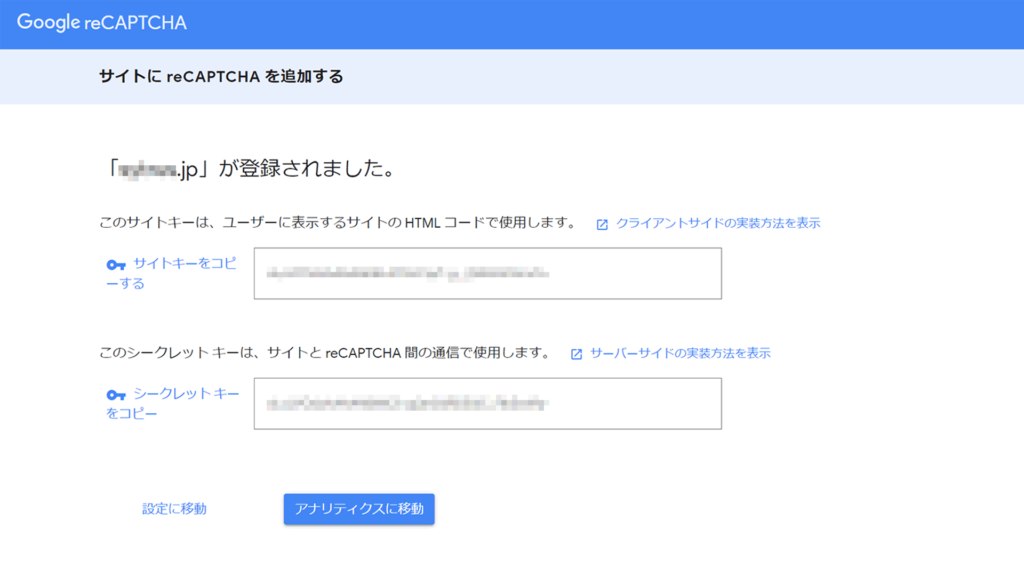
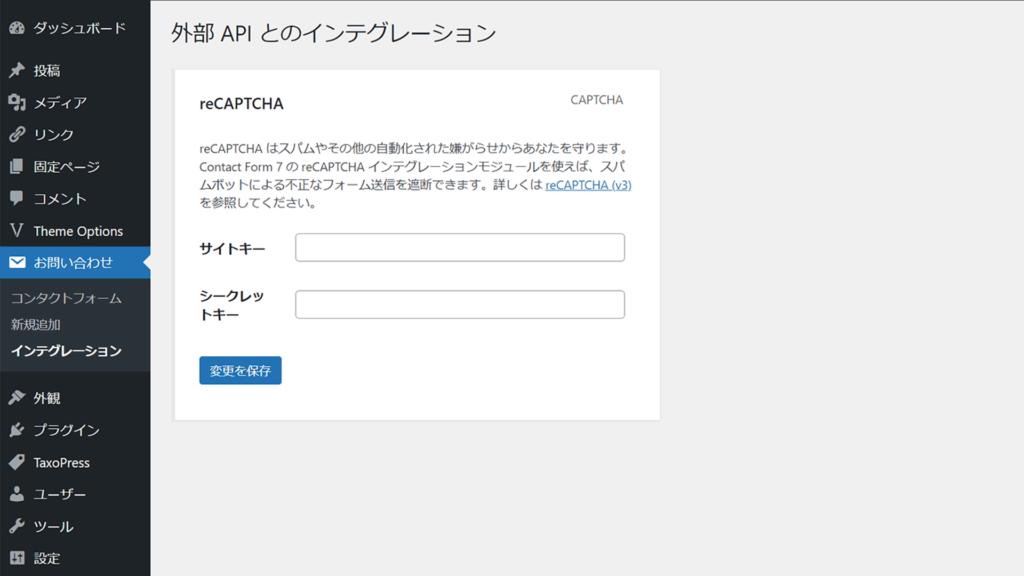
サイト登録が完了したら表示される「サイトキー」と「シークレットキー」を、ContactForm7のインテグレーションページにコピー&貼り付け、保存します。


これで完了です。自サイトの右下にreCAPTCHAのアイコン(バッジ)が表示されていれば機能が有効になっています。
解析をみる
導入後しばらく経つと、reCAPTCHAの管理コンソールに各種データが表示されるようになります。不審なリクエストがどれくらいあったかなどの解析データをみることができます。
複数サイトに導入する
reCAPTCHAには複数のサイトを登録でき、登録した各サイトでreCAPTCHAを利用できます。Googleアカウントは1つあればよいです。
複数サイトを登録するには、reCAPTCHAの管理コンソールで「+」をクリックします。登録するごとにサイトキー、シークレットキーが発行されるので、それぞれのContactForm7のインテグレーションページに貼り付け、保存します。
アイコンを非表示にする
reCAPTCHAを有効にするとサイト右下に表示されるアイコン(バッジ)は、表示を消すことができます。
消すといっても要素自体は残したまま、CSSで隠す格好です。
CSSファイルに次の記述を追記し、更新します。
.grecaptcha-badge { visibility: hidden; }Googleのヘルプページによると、ユーザー導線上にreCAPTCHAブランドを表示する場合に限り、アイコンを非表示にしてもよいということです。
したがって、下記の記述をメールフォームの送信ボタンの下などに記載します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.下記のように日本語に訳して表示しても問題はなさそうです(下記の例では日本語訳に加えリンクのtarget要素を_blankにしています)。
このサイトはreCAPTCHAによって保護されており、<a href="https://policies.google.com/privacy" target="_blank">Googleプライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank">利用規約</a>が適用されます。導入に至った経緯
ある日、利用しているレンタルサーバー(Xserver)から、僕のサーバーのメールフォームに対し海外からのアクセスが集中しており、当該プログラムを悪用したスパムメール配信が疑われる状況であるという旨のメールが届きました。緊急措置として、国外からのアクセスを制限しているというのです。
また、 Xserverによると、スパムメール配信行為を放置すると、サイトやドメイン名の第三者信用評価(レピュテーション)が下がり、下記のような問題が発生する恐れがあるとのことです。
- メール受信側で迷惑メールと判定される
- メール受信側で受信数の制限がかかり、メールが届かなくなったり、届きにくくなったりする
- Webサイトやドメイン名が危険な情報を配信していると判定される
特に3つめの問題はSEOを考えるうえでクリティカルな問題になるため、急いで手を打ったというわけです。
コメントを残す